
Work A selection of our latest and greatest work
Creative connections
From small startups to some of the world's biggest names, we’re proud to create compelling work for so many dynamic and exciting brands. The common theme? They all share our passion for deeper and more meaningful connections with their customers.
-

-

Siemens Financial Services Marine Finance Campaign The forecast looks bright for this launch campaign
-

Serco ESG Report Bringing a human touch to Serco's latest ESG Report
-

CAPITA V2L A winning approach to PPC for Capita's courses
-

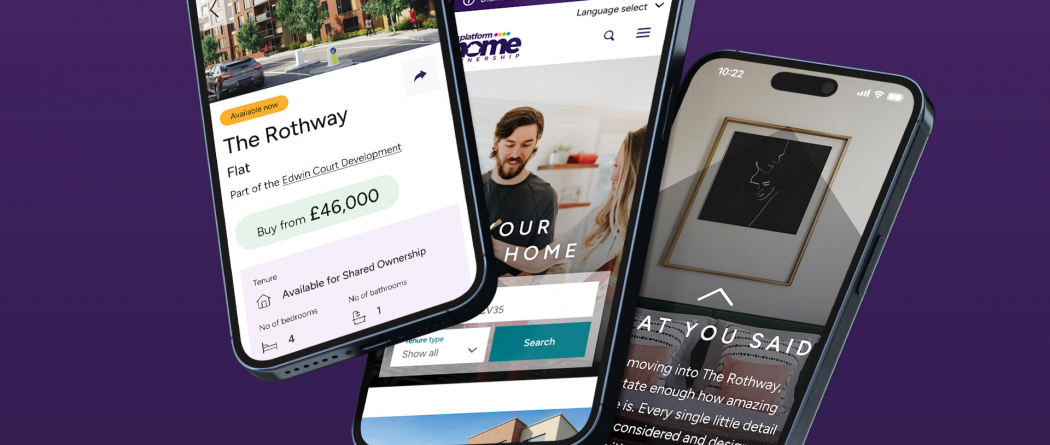
PLATFORM HOUSING GROUP Digital renovation leading social housing provider
-

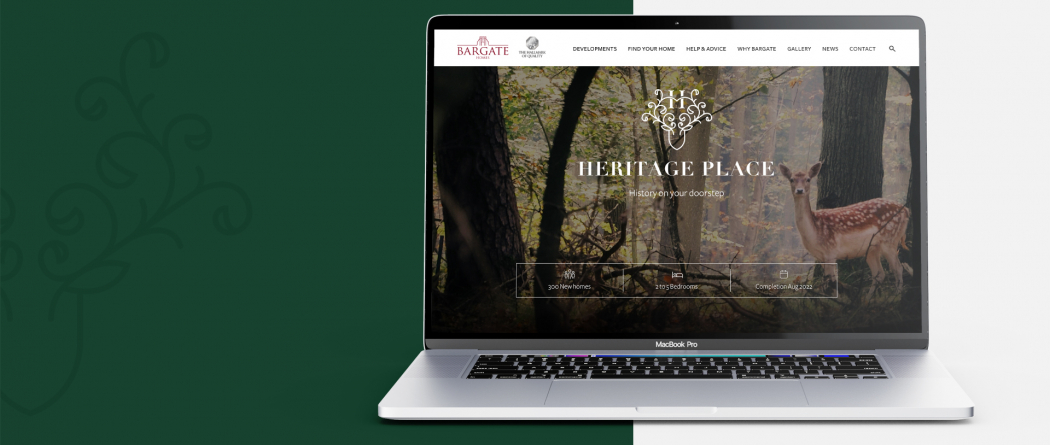
Bargate Homes Creating an identity for people who don't buy new homes
-

Harbour Hotels Group Summer Campaign A summer social campaign that delivers
-

Glisten Cosmetics Brand and e-commerce website gets a bold new makeover
-

SO Mag An engaging magazine fit for the home of the game changers
-

Dewar's Aberfeldy A unique paid media campaign for a unique whisky