Insights What's the difference between UX and UI?

UI (User Interface) and UX (User Experience) may sound similar, even sharing a letter, but they are in fact very different. To put it simply; UX is about how something works, whilst UI relates to how something looks.
In this feature we explore the difference between the two disclipines and how they must work together to build a strong and ROI driven website.
What is User Experience (UX)?
UX is the manner in which you are taken from A to B, covering numerous aspects of daily life - not just websites. Why do you think IKEA shephard their customers around the entire warehouse before revealing any checkouts? Why do pedestrian crossings have a little spinning dial underneath the button?
These experiences all have an objective, an end point. IKEA wants you to explore their entire offering before arriving at the checkout, giving you the opportunity to pick up items you may not have thought of buying. The dial at a pedestrian crossing is used to indicate a green light to those with visual impairments, letting them know it is safe to walk. In our discussion we are exploring how UX affects online environments, and the process followed to achieve an effective user experience.
We use tools and processes that allow our UX designers to ensure that user pathways are clear and intuitive:
Sitemaps
Our team at The Escape utilises discovery workshops to identify critical business and user objectives. Using our learnings we create sitemaps that ensure we know where pages sit in the hierarchy and how they are linked together.
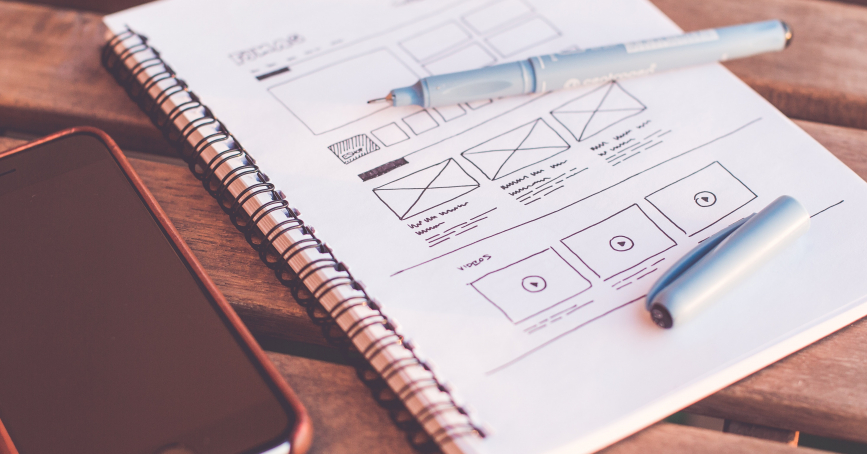
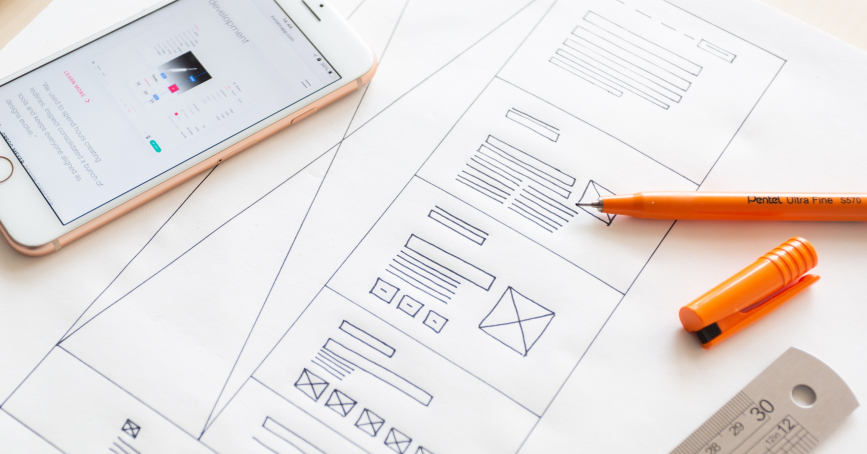
Wireframes
Our discovery workshops provide insights for more than just sitemaps; the project objectives are accessed in a page by page manner. This approach ensures that each individual page is contributing to the bigger objective. Wireframes are the building blocks for a page and the technique is commonly used to create basic designs without imagery or colour in order to map out the elements and features that will be used to create a clear and intuitive path for users.
Prototyping
We use tools such as InVision and Axure to allow teams to highlight and resolve any hindrances on the experience. The process of prototyping is essential to the build of any project because we can determine whether experiences are self-explanatory or require revising before the product is finished. We would much rather have a small group of individuals test and find issues during a project than thousands of customers struggling to use a “completed” product.
Amazon is a website we consistently refer back to for examples of effective UX. Do you remember signing up for an Amazon account? Thanks to a painless process you probably don’t. Users are invited to checkout either with an account or as a guest, with the latter being commonly used for new Amazon users.
Little do they know they are filling out checkout details that provide Amazon with all the information needed for a new account. This presents the opportunity to sign up when you’ve completed your transaction, creating a much less intimidating offer of “use these details to sign up”. A one click button to sign up for Amazon - great user experience, right?
Share insight

What is User Interface (UI)?
When we think of UI, the first things that come to mind are screens and mobile apps, but in fact this is more closely related to GUI (Graphic User Interface). Going back to IKEA, UI can simply be the arrows on the floor and the maps that show how far away the bathroom section is, visually indicating where everything is.
Regardless of situation, we want our UI to be consistent and to complement our UX. How often have you used a website where “Yes” is on the left and “No” is on the right, which is familiar and common for everyday use?
On the other end of the spectrum when there’s a critical or important question, the options are reversed. This is to ensure that users navigating the site on auto-pilot do not accidentally make a selection without thinking or encounter a problem. This also means that when you are quickly working your way through a site, you know where to expect the next button. This is one of many techniques used in UI to ensure important messages are correctly read; others include alternative colours, scale, opacity and more.
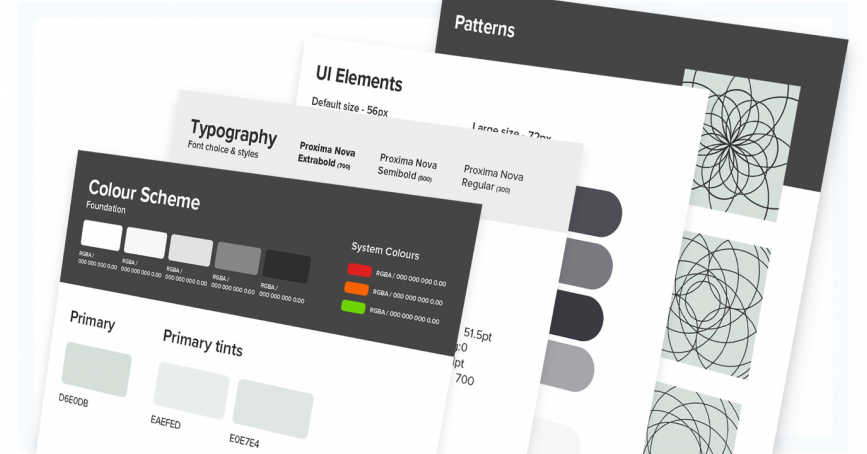
An effective way of creating clear visuals and maintaining a familiar feel for users is to make use of a process known as Design Systems. Whittling that down to a brief explanation, Design Systems are the blueprints of a project which determine how everything looks and blends together.
The process determines how a button looks; it makes the size of the padding within a button uniform. We create these to develop strong and scalable visuals for online projects in order for them to perform predictably, meaning our users subconsciously interact with the rest of the project without additional learning.
Share insight

How do UI and UX work together?
UI is designed to enable and translate the UX in a way that entices and provides clarity. How often are you online and end up buying that extra product? It’s no accident that it’s positioned next to the checkout or near the item you intended to buy originally.
To describe the relationship between UI and UX, we can use the analogy of a car:
- A car without UI is effectively a piece of metal with an engine or motor (21st century thinking here) including the seats and all the internal components that ensure the car functions.
- A car without UX is the bright red exterior of a Ferrari without the seats or engine, clutch, gearbox and so on…
With both UI and UX working together, we have a beautiful Ferrari with all the details and visual cues: the visual cues for when the car is in drive, neutral and reverse; the lights and sound of the indicators etc... UX allows the engine to purr and roar when accelerated. It’s also the reason the steering wheel is conveniently placed and why you have to hold the clutch before starting the car and hold the brake to release the handbrake.
Overview
Ideally any piece of UX needs an equally clear and effective UI to translate the process it carries out. When we work on projects, we ensure that time is dedicated to each of these aspects to create a well-balanced product. If you’re facing high bounce rates on your website or low checkout conversions, then it might be time to review your UX and UI designs as well as your CRO.
Share insight
Let's talk
- Call us +44 (0) 1256 334567
If you would like to find out more about how we can help you connect strategically, creatively or digitally, then call us or get in touch. We’d love to hear from you.