
Insights The importance of a good design system


Once upon a time; the world of digital was a bit of a free for all. It lacked many of the design principles and methodologies that we see today and outcomes were often driven by vanity – with little empathy being shown to the end user.
Luckily, there has been a fundamental shift in the industry, especially when considering how users can now access and engage with content. We only need to think about Web Content Accessibility Guidelines (WCAG) 2.1 to see that the digital landscape is becoming a lot more inclusive than it used to be (and so it should be!).
User Experience (UX) and User Interface (UI) designers have also seen a fundamental shift in their work flows and how they approach problem solving within the digital space (from both a brand and audience perspective).
If we think back to ‘old world’ – User Interfaces were often considered across page templates and not in isolation. This ultimately led to a lack of consistency and continuity from one page to the next. Furthermore, the bigger the digital application the more inconsistent it would likely become (especially when considering all of the ‘other’ channels we have today).
Where does a design system come in?
Simply put, a design system looks to challenge the above by having a more strategic foundation. It is essentially a toolbox of rules and constraints designed with scalability and visual consistency in mind. This isn’t limited to just websites either, a design system is transferable across all marketing channels from the likes of email to social media.
Furthermore, the methodology can be applied by both designers and developers alike. This way, teams are now working more closely, efficiently and consistently than ever before.
How is a design system implemented?
There’s a methodology for creating design systems in the industry known as ‘Atomic Design’ – a methodology inspired by science, but it’s not as complex as you may think. The idea being, that all matter is made up of atoms and when two atoms bond together they create a molecule (a new instance) and so on and so forth.
To summarise; when designing at an atomic level each element on the page has context and each stage builds on the previous. This means that there is a direct correlation / relationship between all components across all pages. So if you make a small change over here it will instantly update over there.
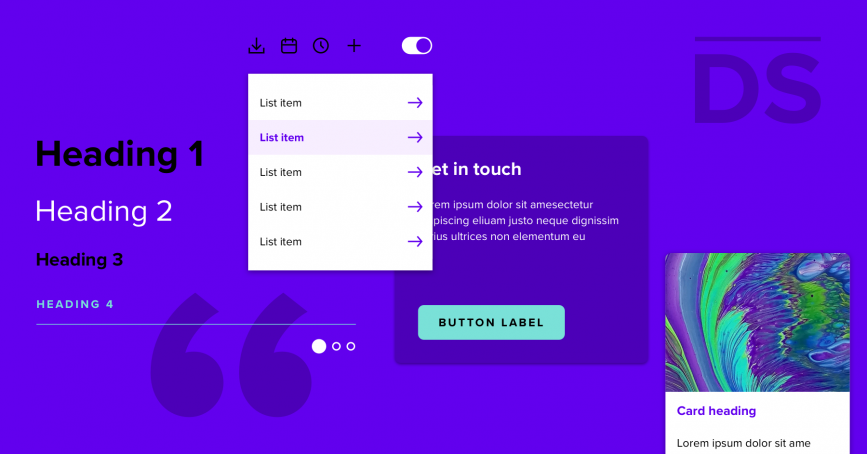
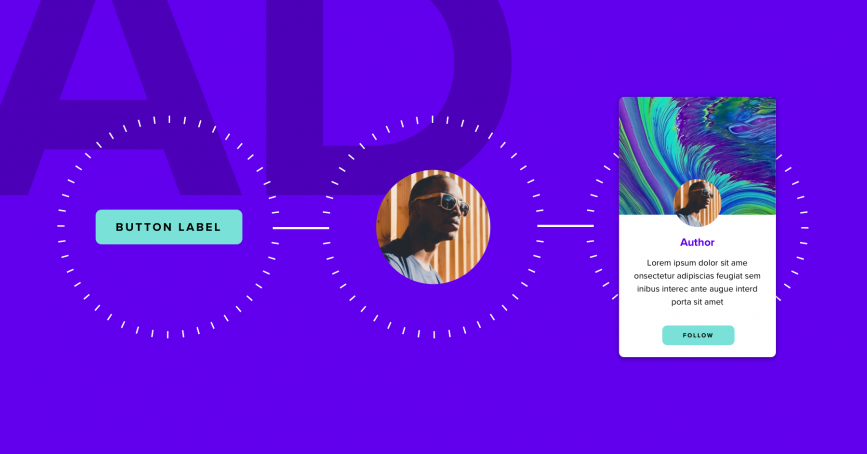
For instance – an avatar (profile image) and label text are considered atoms on an individual level. When grouped together they take on the form of a molecule. Apply this to a card and add a button and we now have an organism. Apply multiple versions of this card to a listing to create a template. Finally add multiple templates together to construct a page.
It’s like one large interconnected universe all within a digital framework. Cool right?
Share insight

Some benefits of atomic design include:
- Reusability – components can be applied and implemented across all digital channels
- Continuity & Consistency – helps raise brand awareness and brand recognition
- Future proofing – due to the scalable nature of the methodology
- Easily updatable – change the appearance of UI more efficiently and effectively
- Reduce time – for otherwise ‘laborious’ tasks and put more emphasis into resolving more complex ‘User Experience’ issues
Furthermore, breaking things down to an atomic level also helps to provide clarity and context around what is actually required – avoiding any duplication or conflicting elements going forward. Add the principle of accessibility back into the mix then atomic design makes complete sense. Everything simply aligns and works!
Are design systems a bit… well samey?
We get it – there are a lot of ‘off the shelf’ design systems out there. But there is also the difference between adopting an existing design system and adapting or creating an entirely new one (and this is where brand comes in).
Let’s put it this way – Remember those tiny building blocks we used to play with as kids or even now as adults? (Yep we’re talking about you Lego!). Even if you had the same pieces your imagination would allow you to construct something entirely new and exciting every time. This wasn’t considered a constraint or ‘samey’ and this also applies to a design system. Furthermore, the more blocks you had available, the more the landscape would naturally evolve and grow (scale).
So coming back to brand – it’s using imagination and creativity to help a design system to become more unique and personalised. It’s the difference between standing out or blending in; We’d take a guess that brands don’t usually want the latter!
When to consider a design system?
The truth is… design systems often go unnoticed. Depending on the agency – a client might only ever see the finished piece (the page) and not the inner bones (the structure). So you may think your brand has one, when actually, it couldn’t be further from the truth. As we stated before, it’s not solely about building pages / creating a visual (that’s simply a by-product).
It’s about being transparent and making clients aware of the bigger picture. Furthermore, there shouldn’t be any unnecessary costs going forward because a small change ends up having a huge knock on effect. Any good design system will help to alleviate this financial and brand headache.
So when to consider a design system? Simply put… Right away!
Final thoughts
A design system can often seem quite overwhelming when considering all things atoms, molecules, templates etc but that’s where we come in. Our UX & UI team can create a toolkit to help streamline and maintain your brand’s digital presence. Feel free to email us or speak to one of our experts (as we like to chat) to discuss all things design systems.
Share insight
Let's talk
- Call us +44 (0) 1256 334567
If you would like to find out more about how we can help you connect strategically, creatively or digitally, then call us or get in touch. We’d love to hear from you.

















