
Insights The things we’re thinking and doing
Filter insights by
-

-

Building a brand from within: The impact of culture in marketing
-

Meet Ben, our new Escapee!
-

The trust factor: How to build credibility & loyalty through customer-centric marketing
-

Defining buyer personas: where to begin
-

Meet Jack, our new Escapee!
-

Embracing your brand reputation
-

The state of B2B content marketing in 2025
-

Changing trends: how to benefit from trend-based marketing
-

Are brands losing their personality?
-

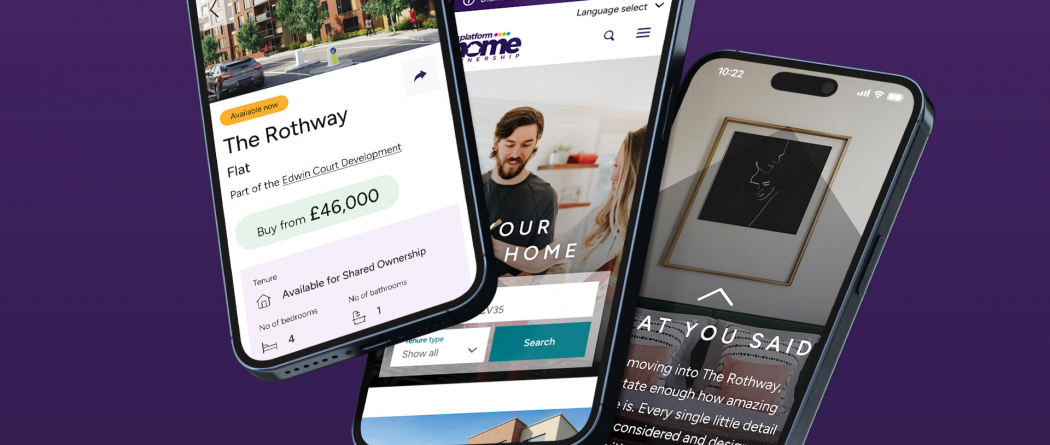
Building a community in the property sector
-

Have you outgrown your website?